Themes / Improving Styling

A Chameleon Case Study
Initial Hypothesis
CSS is hard for some designers to write so lets make that easier.
The initial idea was to create a better way to target CSS and later on to make writing CSS easier, possibly leveraging an AI co-pilot.
I started to research this but found a more complex problem.

Research
Customers told me:
- Key styling functions are ignored because they are inadequate / low trust
- Coding ability is highly variable amongst designers
- Chameleon can be a blocker to rollouts where multiple themes are required
- Specificity is hard to manage
- Customers have problems managing large amounts of Account CSS
- Internal stakeholders told me:
- A lot of building happens by duplicating experiences causing CSS to 'collect'
- The most successful accounts are when designers come in and set up Templates
- My own experience redesigning experiences told me:
- I wasn't confident adding things to account wide CSS since that may affect other experiences and I couldn't confidently test.
- I found myself wanting to 'apply' the style of a template on top of existing experiences.
- Creating templates for every survey type is time consuming.

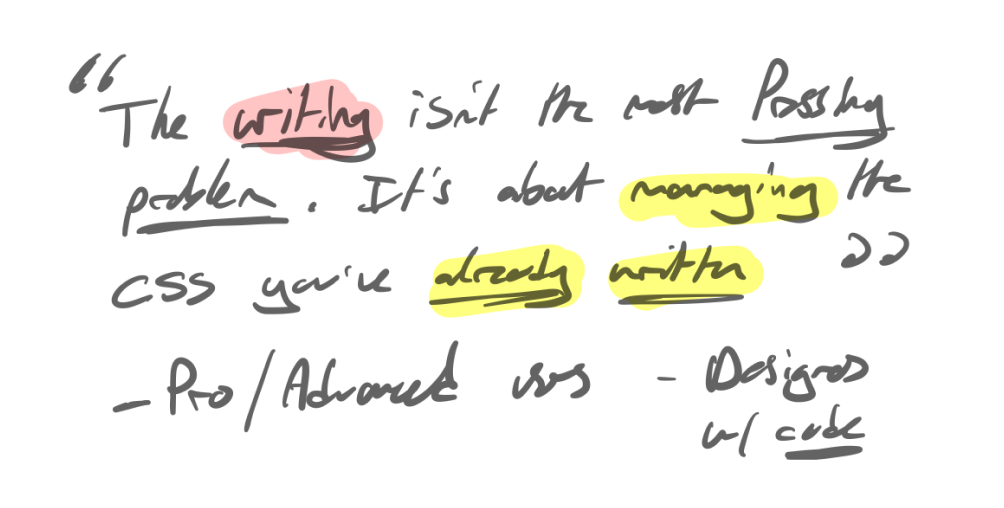
Refined Hypothesis:
The writing of CSS isn't the most pressing problem, its the management of existing styles.
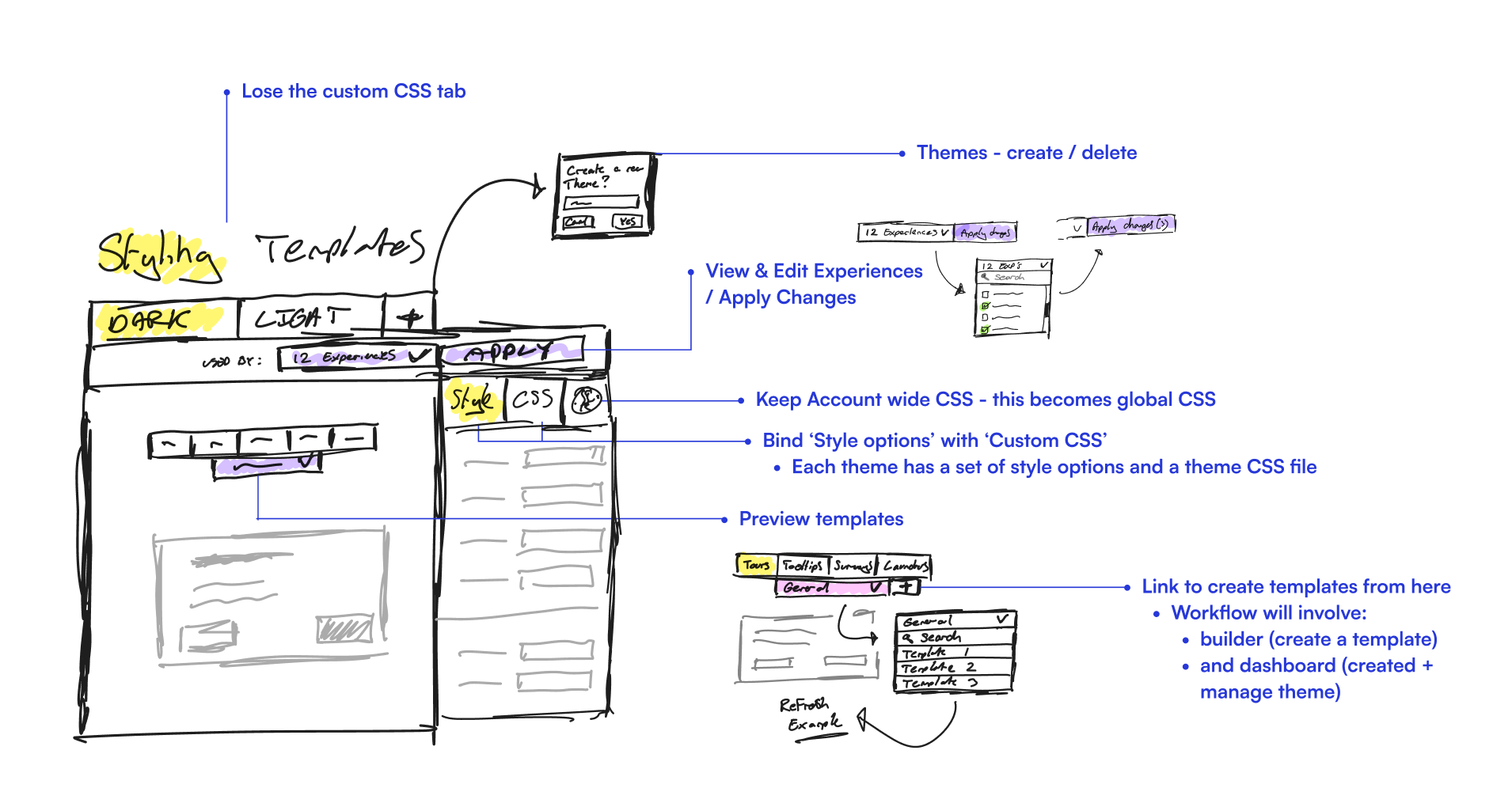
Early Designs

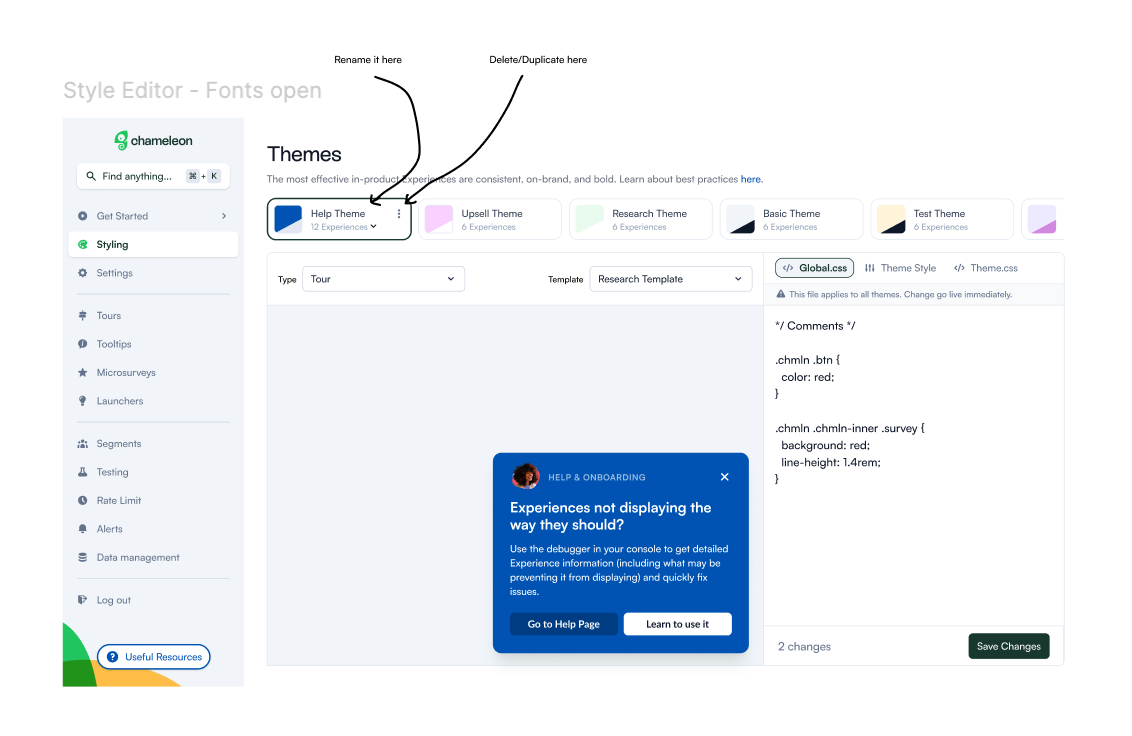
An early concept of 'Themes':

I set up a continuous discovery system to talk to customers who were using advanced styling. The objective was to show early designs and refine our understanding of the problem.

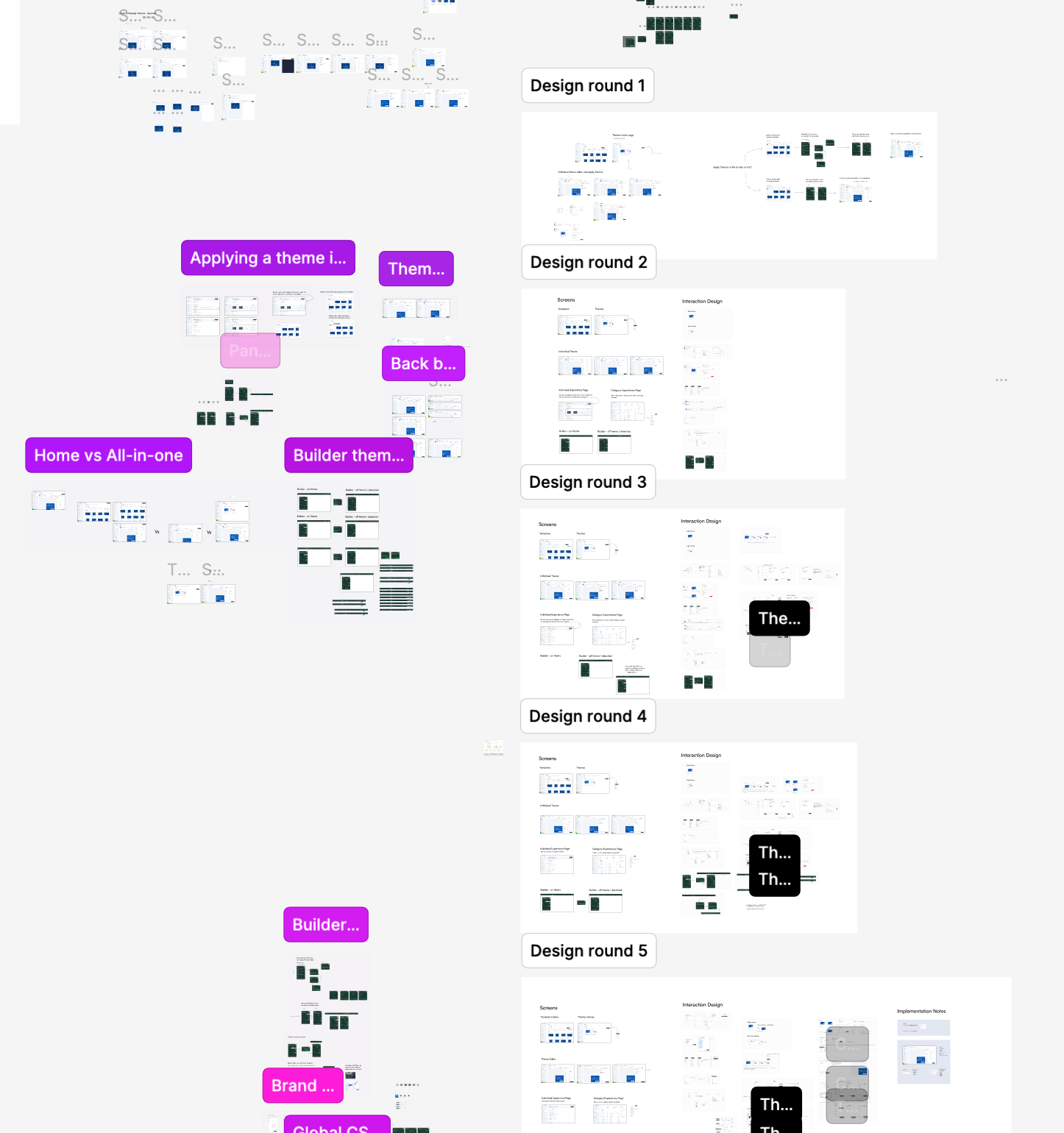
The Messy Middle
Lots of discussion and debate in design reviews with the product / design team.

A crucial detail
This is my face on realising I had missed a crucial property of how templates were being used by customers:

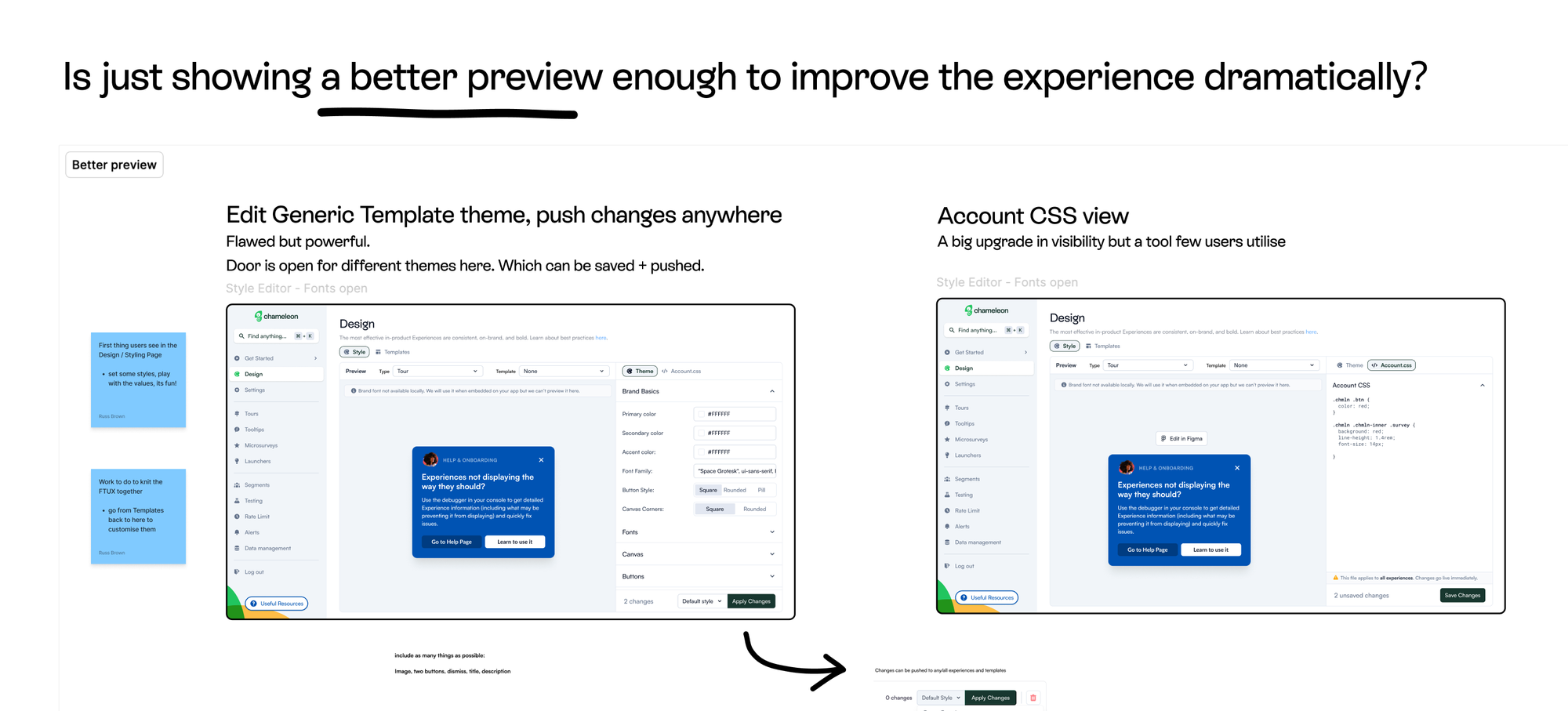
Two paths were available:
- Radically simplify the concept
- Solve the problem of templates and themes interacting

An inspired idea (from our founder during design review) led to a way around the problem.

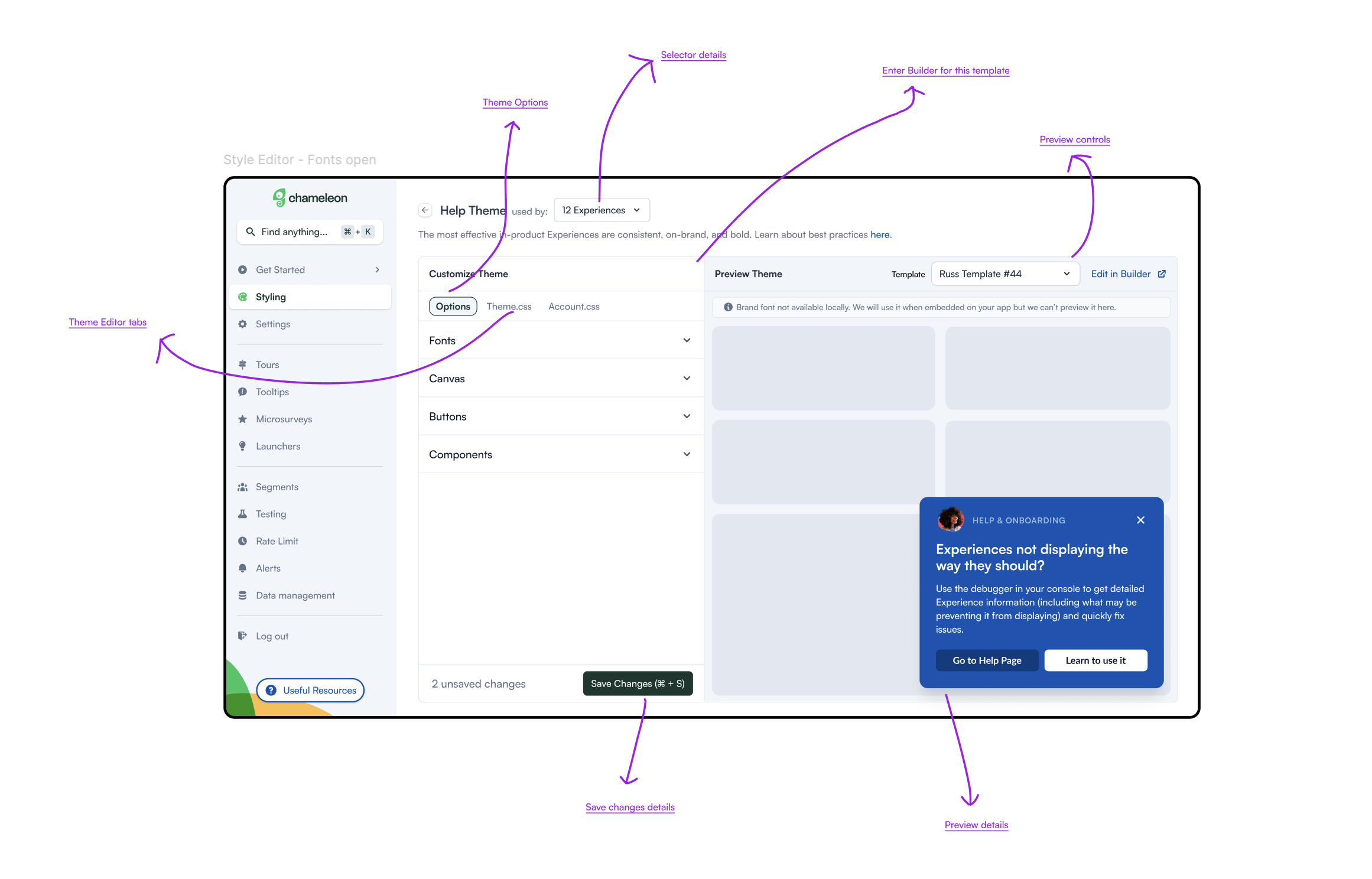
The Slipstream
A curious thing happens when the idea feels right, problems arise but so do solutions. Things starts to become obvious.
Jason Fried describes this as 'good ideas have a slipstream'.

Chameleon - 2024
