Themes
Hypothesis: CSS is hard for some designers to write. Lets make that easier.

Hypothesis: CSS is hard for some designers to write. Lets make that easier.
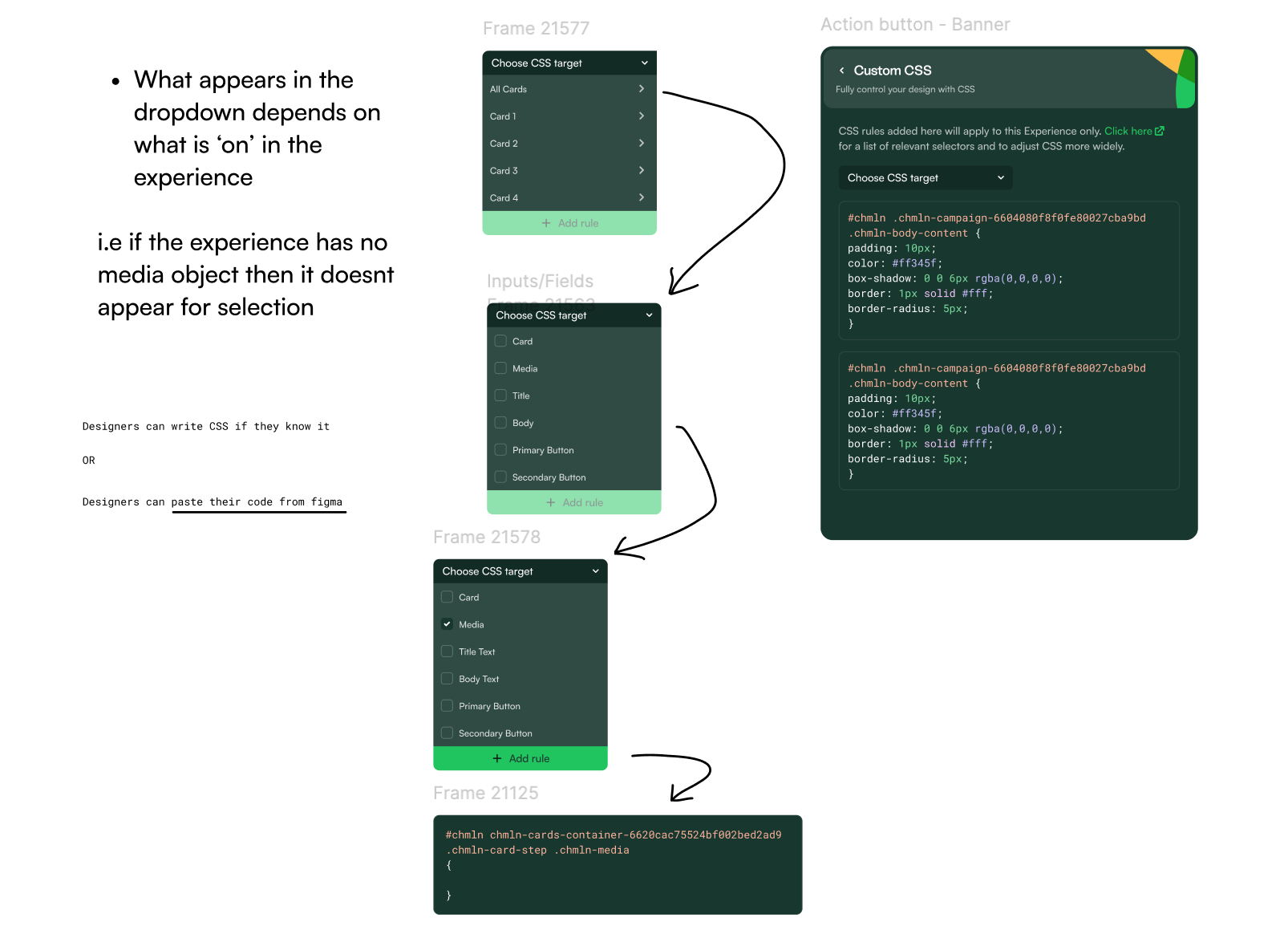
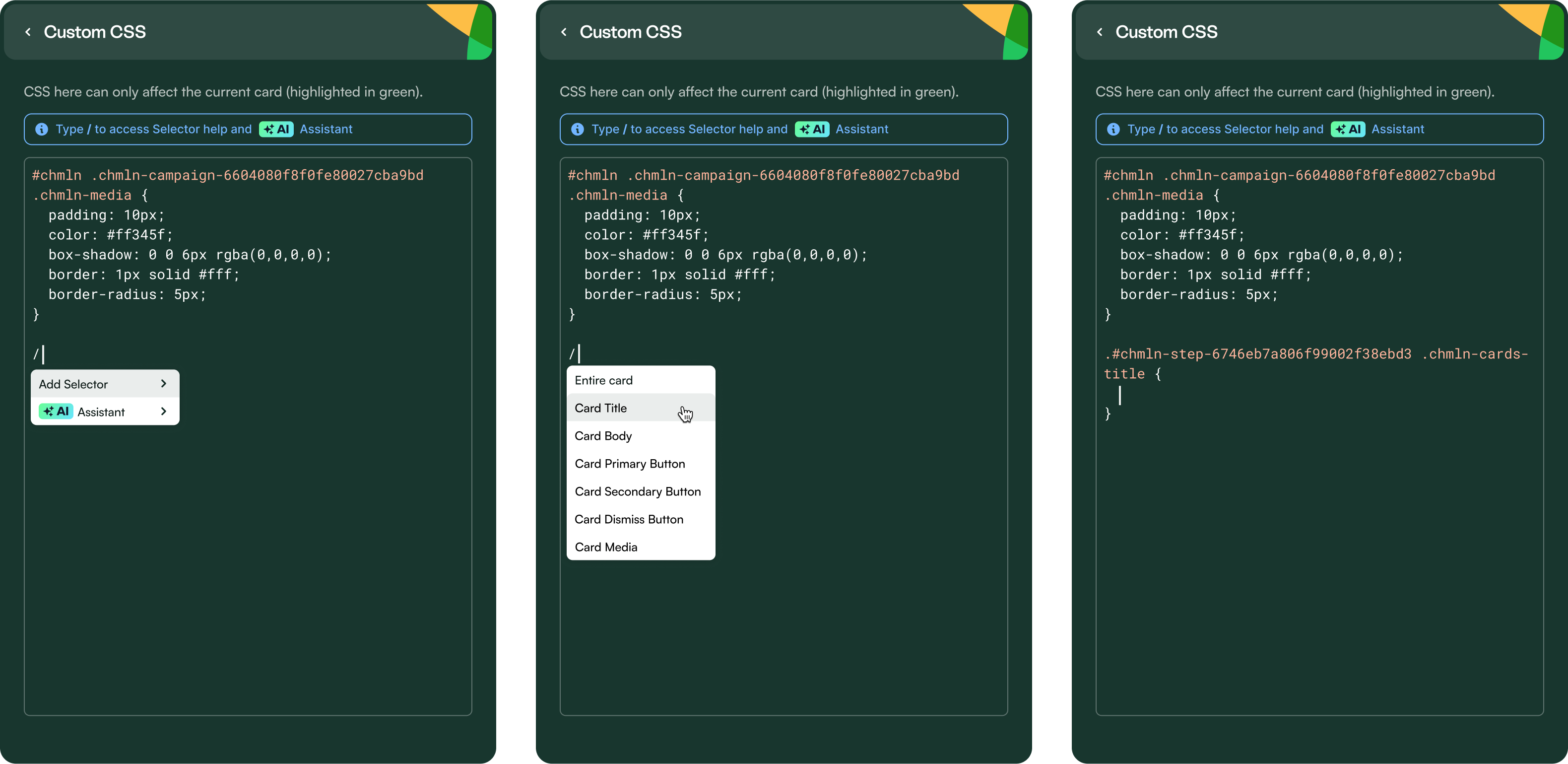
The initial idea was to create a better way to target CSS and later on to make writing CSS easier, leveraging an AI co-pilot to target and write styles.


Research however, revealed a more complex problem.
Research
Customers told me:
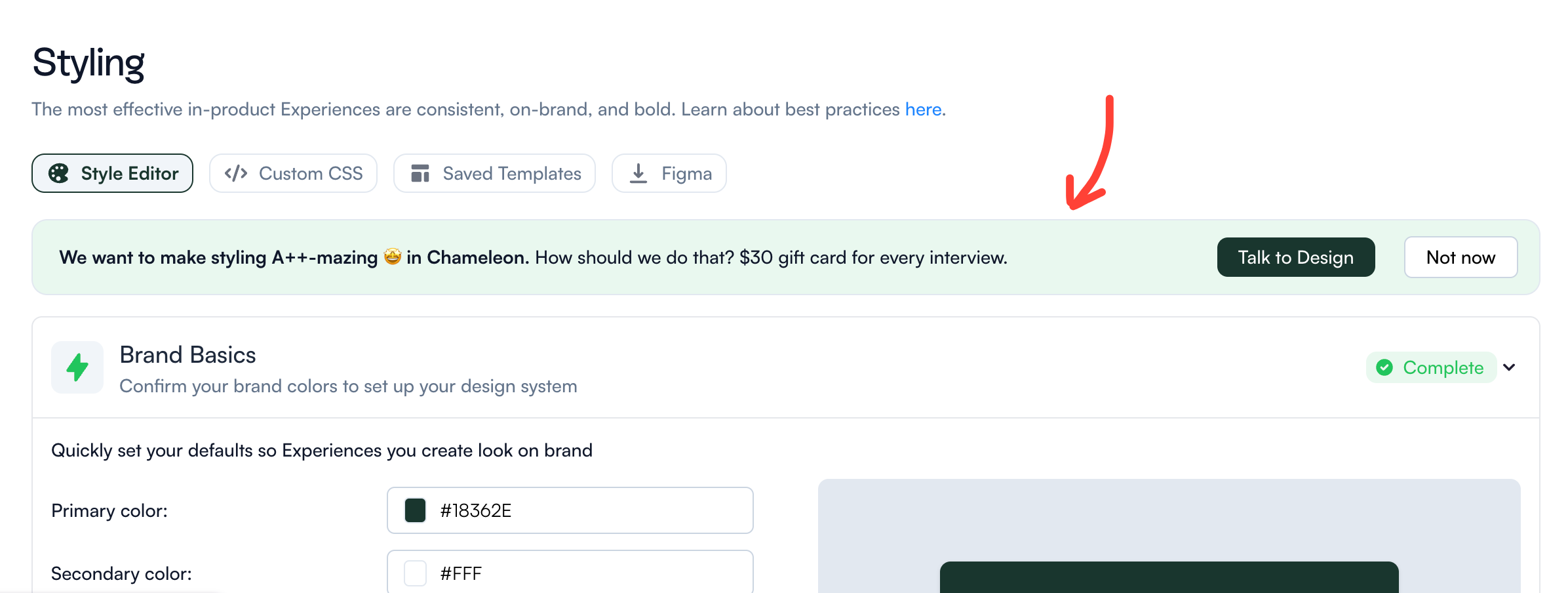
- The styling preview is ignored because it's incomplete and therefore unreliable.
- Coding ability is highly variable amongst designers. AI is augmenting.
- Chameleon can be a blocker to rollouts where multiple themes (dark mode, light mode) are required.
- Specificity is hard to manage.
- Customers have problems managing large amounts of Account CSS.
Internal stakeholders told me:
- A lot of building happens by duplicating experiences causing CSS to 'collect'.
- The most successful accounts have their designers set up Templates.
My own experience redesigning experiences told me:
- I couldn't confidently add things to account wide CSS since that may affect other experiences and I couldn't test.
- I wanted to 'apply' the style of a template on top of existing experiences.
- Creating templates for every survey type is time consuming.

New Hypothesis: The writing of CSS isn't the most pressing problem, its the management of existing styles.
Early Designs

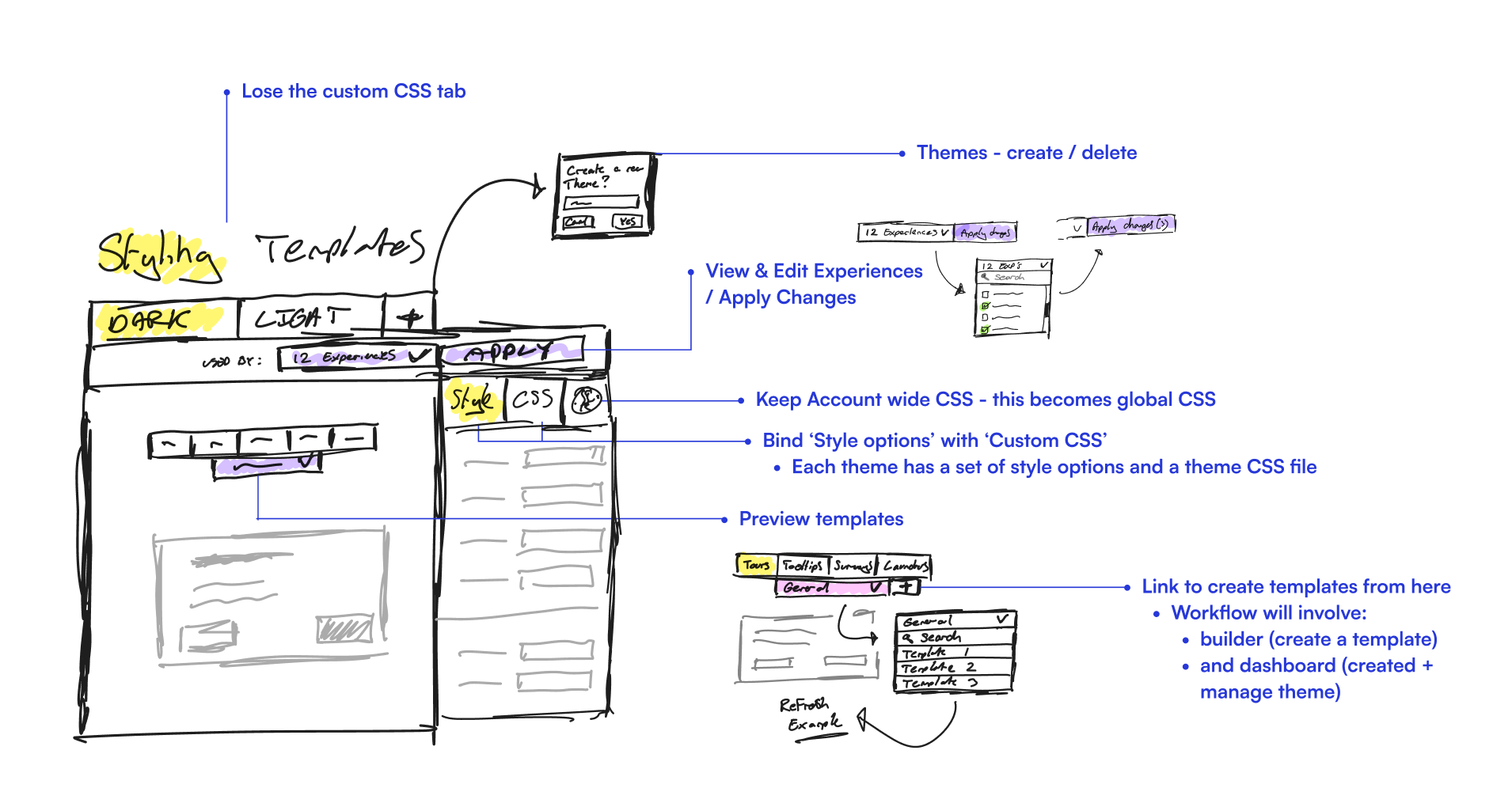
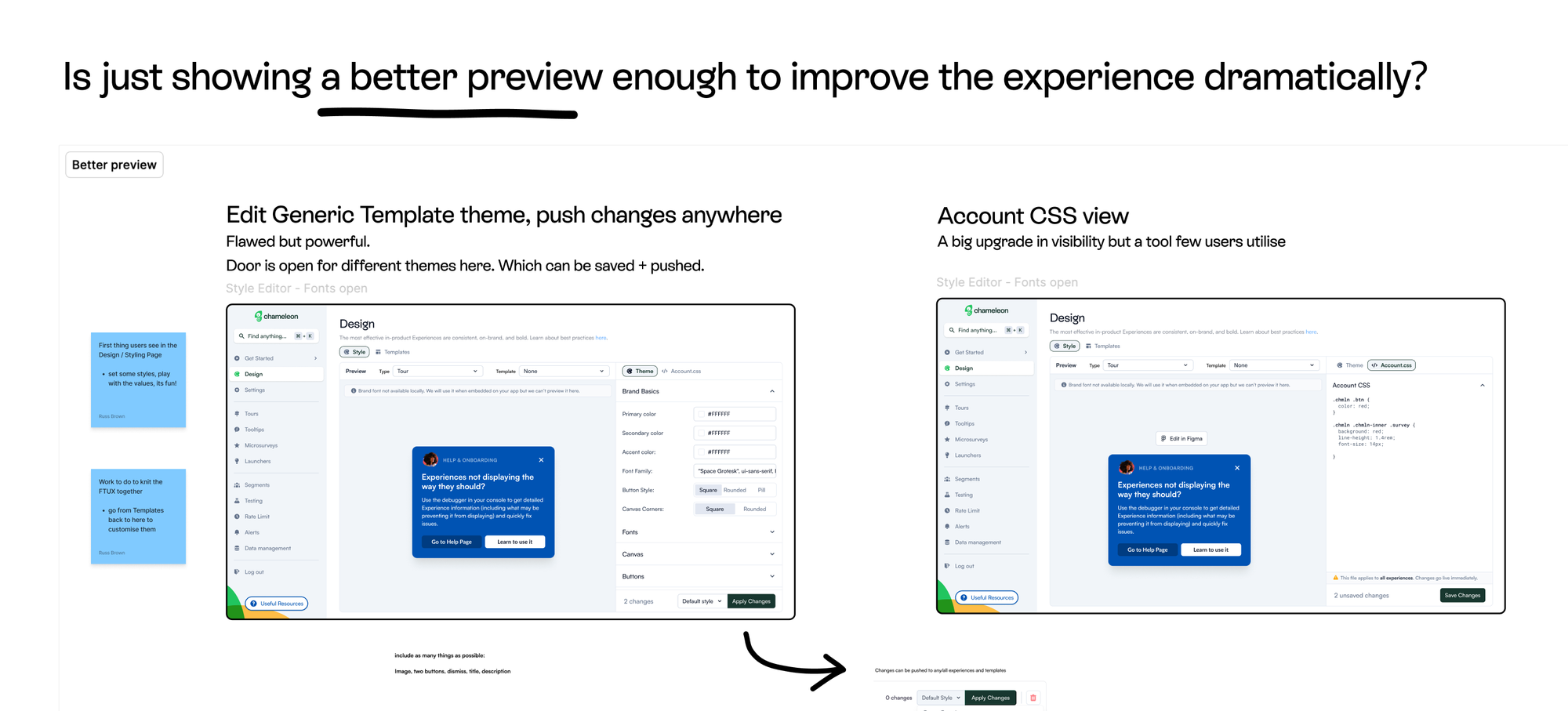
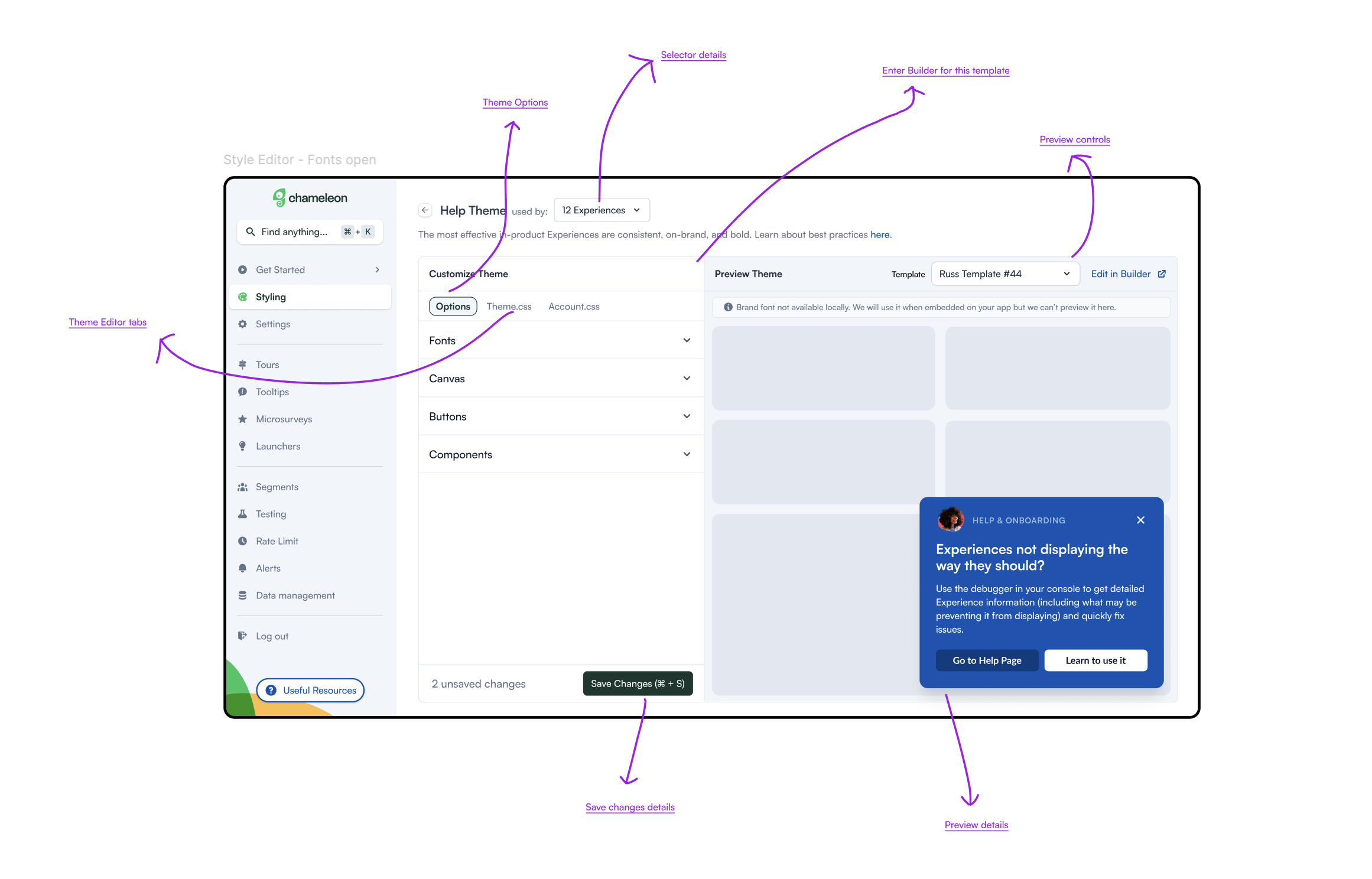
An early concept of 'Themes':

I set up a continuous discovery system to talk to customers who were using advanced styling. The objective was to show early designs and refine our understanding of the problem.

The Messy Middle
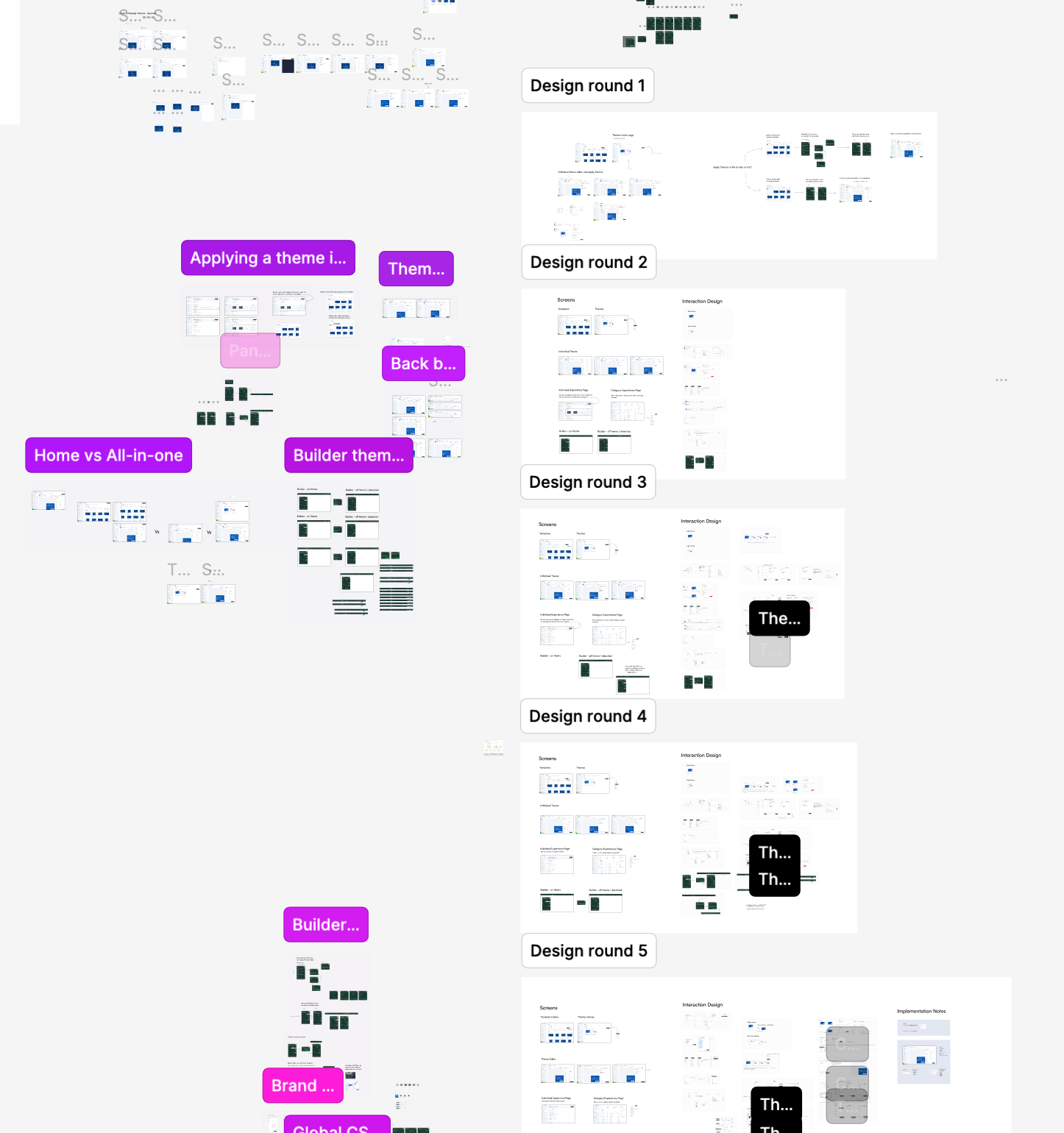
Lots of discussion and debate in design reviews with the product / design team.

A crucial detail
This is my face on realising I had missed a crucial property of how templates were being used by customers. Templates also had a non-obvious extra bit of baggage - extra CSS which would wreak havoc with our Theme styles.

Two paths were available:
- Radically simplify the concept
- Solve the problem of templates and themes interacting

An inspired idea (from the team, not me!) led to a way around the problem.

The Slipstream
A curious thing happens when the idea feels right, problems arise but so do solutions. Things starts to become obvious – Jason Fried
Jason says that 'good ideas have a slipstream' and thats what this stage felt like.

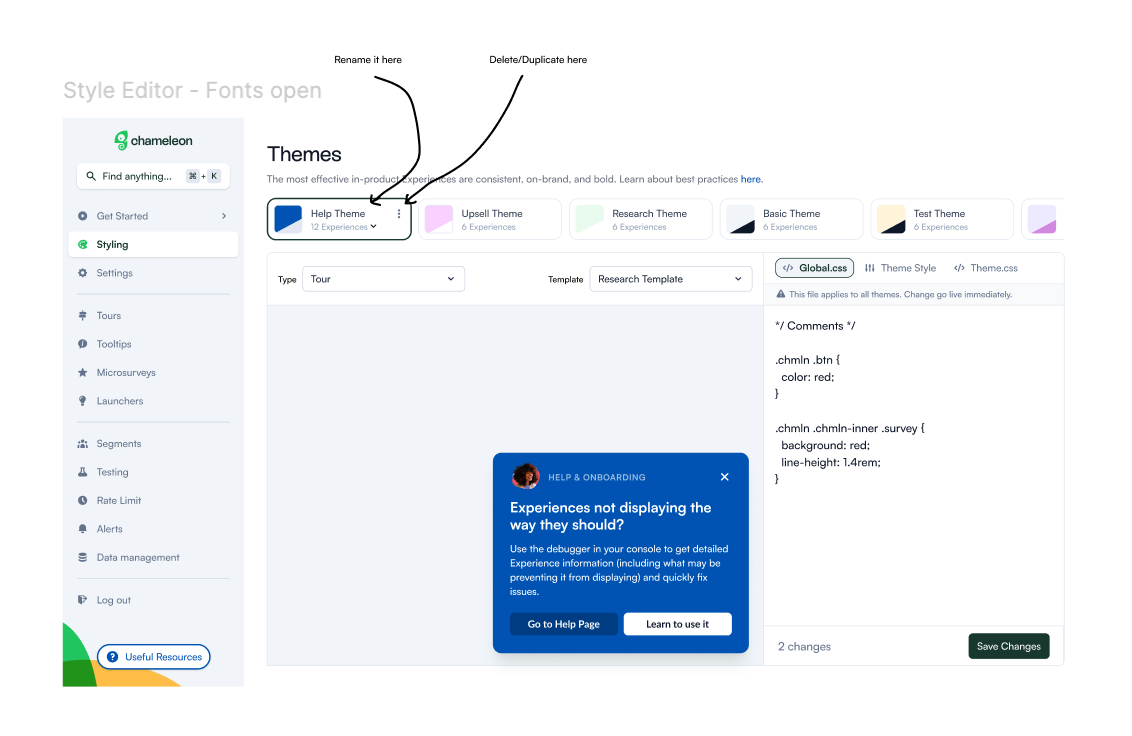
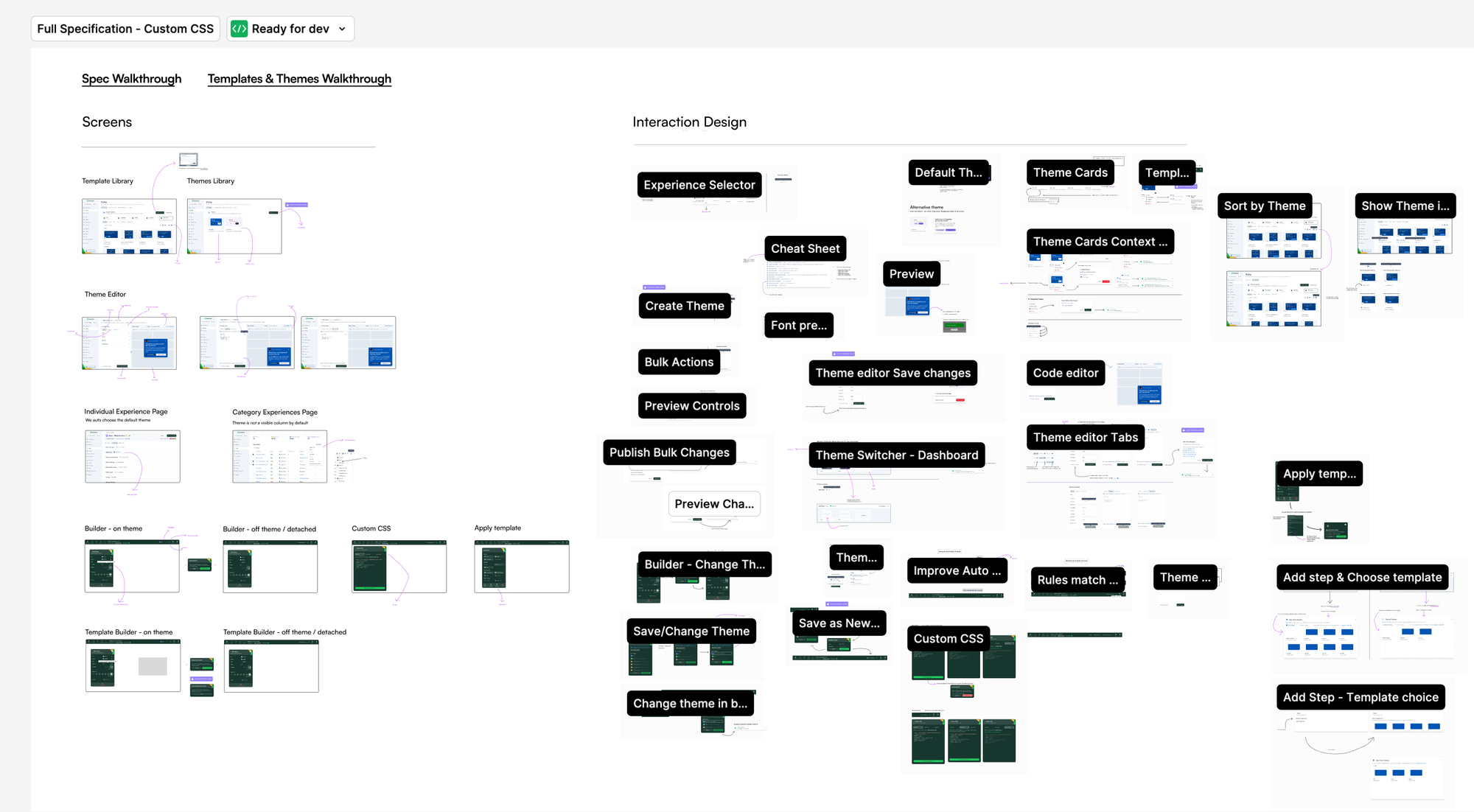
Spec & Batching
This was such a big change that it required a very detailed spec and some conversations about how to chop the work into bits to deliver it in stages.

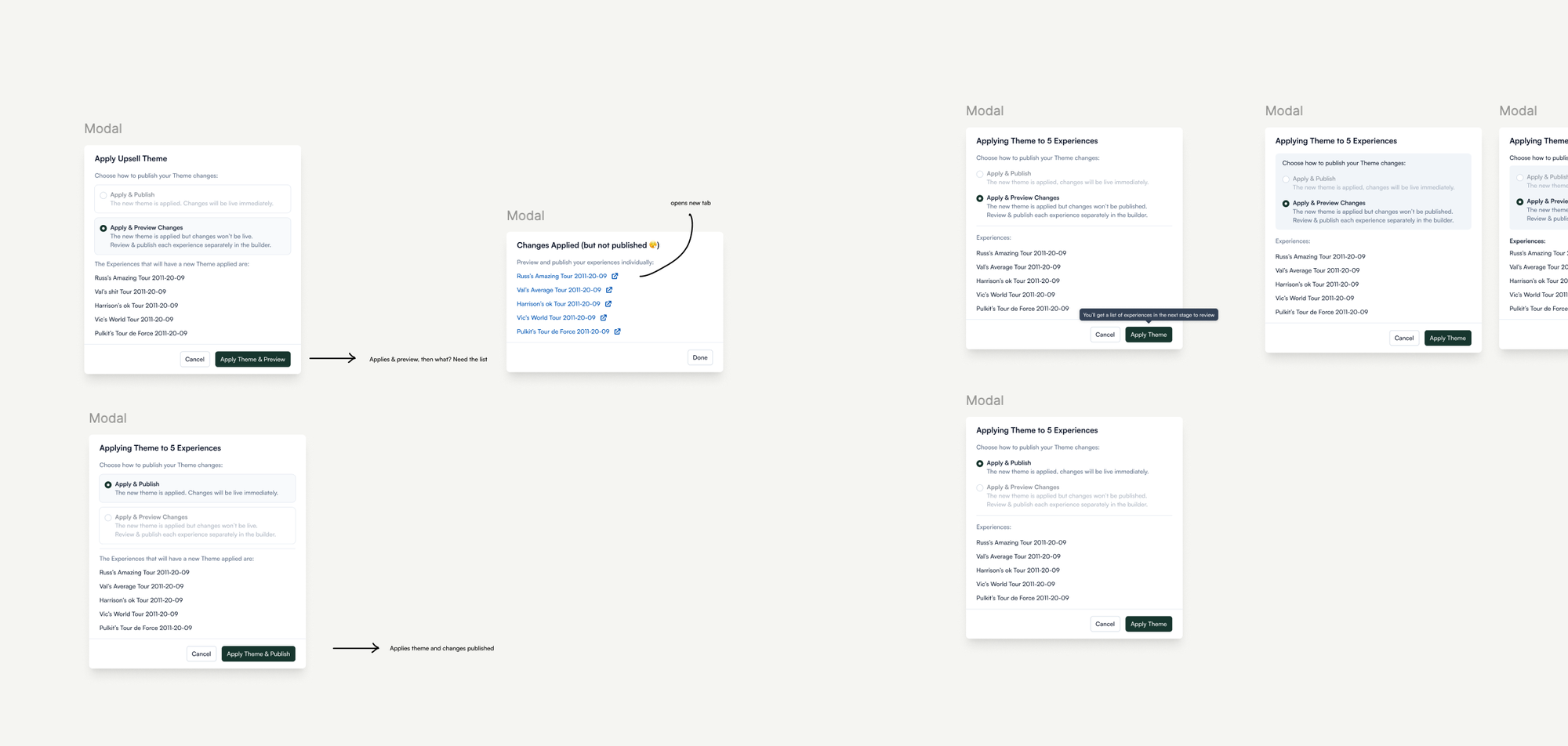
Missing Something
One of our engineers asked the question "When applying a Theme to new experiences, should it publish the changes or not?". Having that conversation unlocked the possibility of making publish optional.
We knew that this would be an anxious time for users, and that we needed to give them confidence that their changes looked good on all the experiences they were applying it to.
I adjusted the spec to allow them more control whether the changes were published or just staged so they could check the experiences they needed to.

Update - Listening for Gaps
Shipping this work just before Christmas 2024 meant we got some feedback from customers and it was clear there were gaps in a particular area.
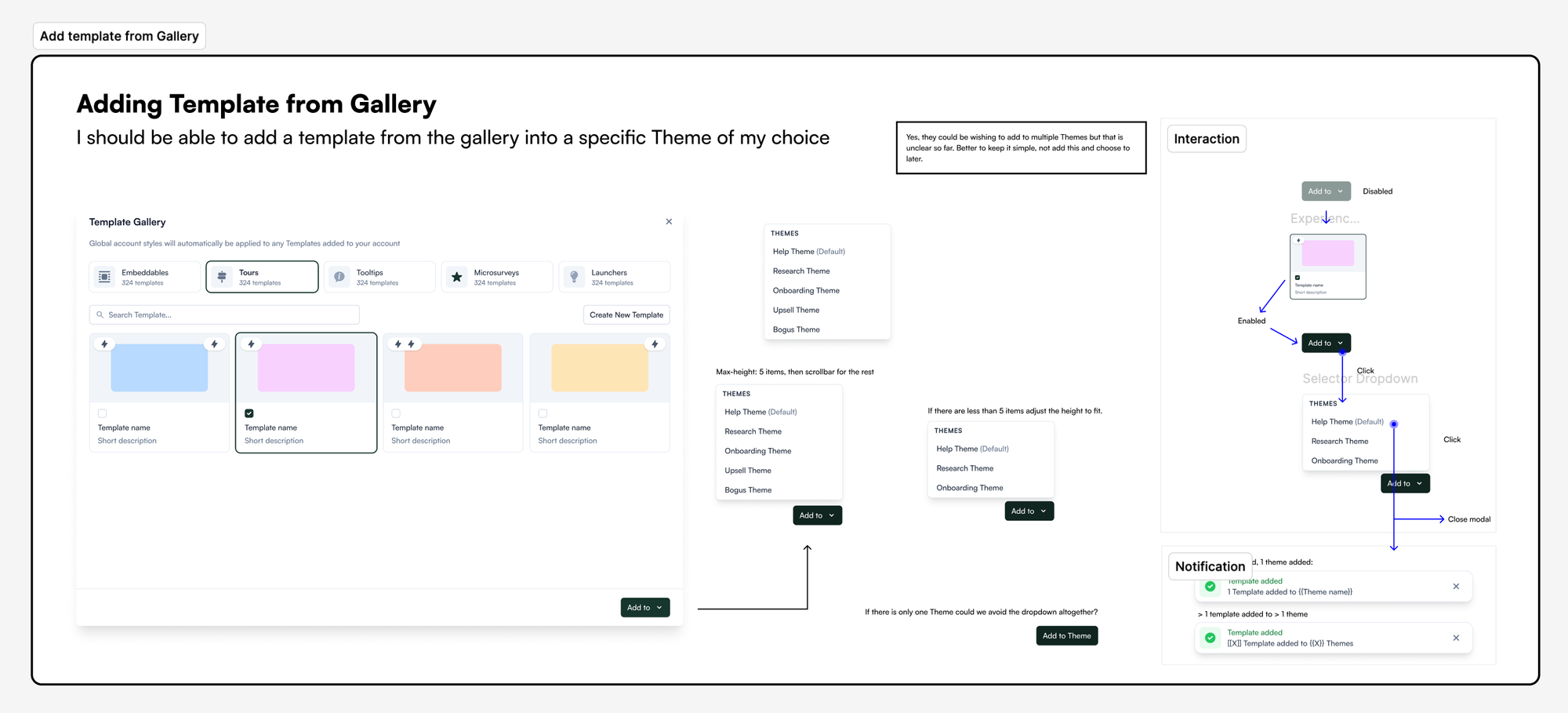
- Confusion about how Templates and Themes worked.
- Gaps in functionality to add Templates to Themes easily.